들어가기 전에
웹페이지의 레이아웃을 float 속성을 중심으로 어떻게 만드는지 실제 코드구현 과정을 이해합니다.
학습 목표
- float로 웹사이트의 레이아웃을 구성할 수 있습니다.
핵심 개념
- float
- layout
학습하기
기본배치를 한 이후에 필요한 부분을 float를 사용해서 좌/우로 배치하는 것이 일반적입니다.
비율조정은 %를 사용해서 배치할 수도 있습니다.
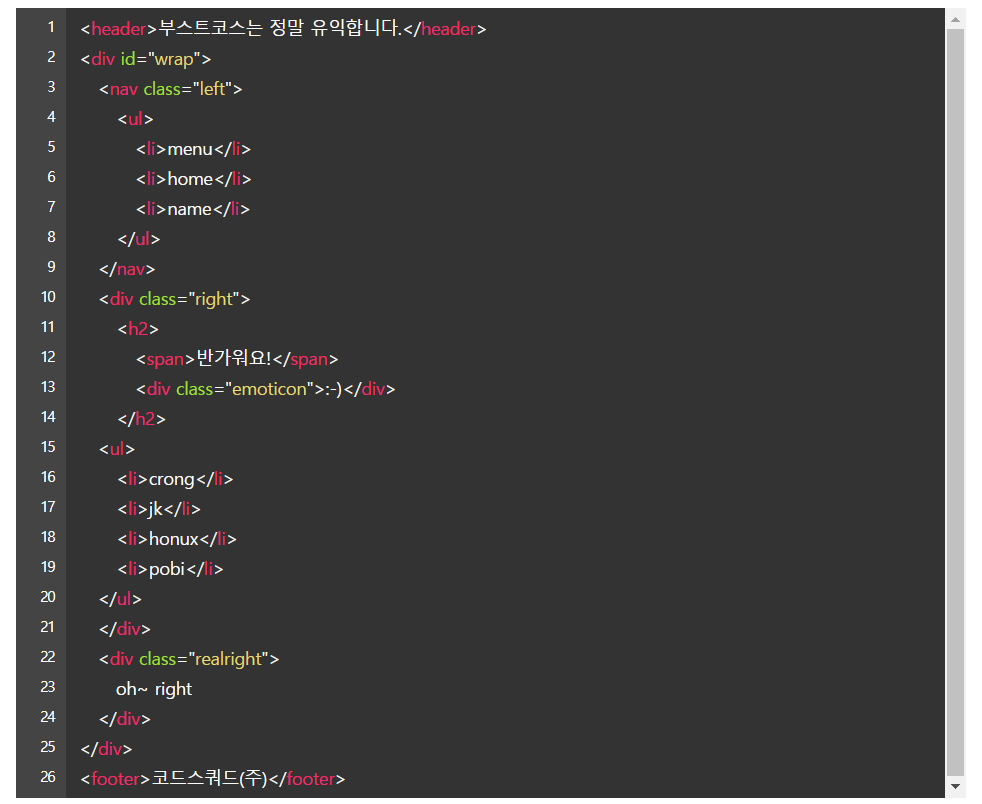
실습코드
html

css

생각해보기
- 레이아웃을 배치하는데 flex라는 속성도 있습니다. flex 속성은 많은 기능을 제공하지만, 간단히 좌/우로 배치하는 방식이 어떻게 구현하는지 찾아봅니다.
- float와의 차이점을 느껴보세요.
* Flex 관련 reference :
https://heropy.blog/2018/11/24/css-flexible-box/
CSS Flex(Flexible Box) 완벽 가이드
많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible Box)라는 명확한 개념(속성들)으로 레이아웃을 쉽게 구성할 수 있습니다. CSS Flex에 대해서 알아봅시다.
heropy.blog
* reference :
https://www.edwith.org/boostcourse-web/lecture/16678/
[LECTURE] 6) float 기반 샘플 화면 레이아웃 구성 : edwith
들어가기 전에 웹페이지의 레이아웃을 float 속성을 중심으로 어떻게 만드는지 실제 코드구현 과정을 이해합니다. 학습 목표 float로 웹사이트의 레이아웃을 구성할 수 있습니다... - 부스트코스
www.edwith.org


