학습 목표
- 레이아웃(전체 페이지 구성)을 위한 적절한 HTML 태그들을 이해합니다.
핵심 개념
- HTML layout 태그들
학습하기
레이아웃을 위한 태그
레이아웃을 구성하는 태그도 역시 그 의미에 맞춰서 사용됩니다.
- header
- section
- nav
- footer
- aside
html태그는 레이아웃을 할 때도 그 의미에 맞는 것을 찾아 사용해야 검색도 더 잘되고, 가독성 있는 코드를 만들 수 있게 됩니다.
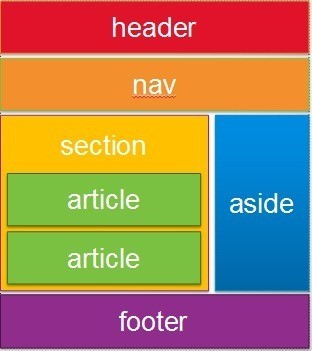
지금 언급된 태그들은 예를 들어 아래와 같은 화면으로 구성됩니다.

HTML5 layout tag
생각해보기
- 간단한 웹페이지를 만든다고 가정하고, 상단 영역, 네비게이션 영역, 하단 영역을 layout tag를 사용해서 구성해보면 좋습니다.
- 여러 웹사이트들이 어떻게 layout태그를 사용하고 있는지 살펴보세요.
레이아웃을 구성하는 태그 역시 시멘틱하게,의미에 맞는 태그들을 사용한다.
PC에서는 주로 div로 블록 영역을 감싸준 후에 클래스에 태그명을 입력해서 사용한다.
모바일의 경우 레이아웃 태그를 그대로 사용한다.
*reference :
1) https://gist.github.com/thomd/9220049
Standard HTML5 Semantic Layout
Standard HTML5 Semantic Layout. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
2) edwith.org/boostcourse-web/lecture/19355
[LECTURE] 2) HTML Layout 태그 : edwith
들어가기 전에 이번 시간에는 레이아웃을 위한 HTML 태그를 배워보도록 하겠습니다. ‘레이아웃(Layout)’ 이란 ‘배치'라는 뜻으로, HTML 태그로 감싸진 각 정보 요소를 화... - 부스트코스
www.edwith.org
